We are over halfway done with the semester, and coming upon the end of the year! We are getting tight for time to work on things, but I don’t want to rush things, either.
Computer Programming
This week we discussed your project. Here is what I would like to see for next week in addition to the homework below:
- Start with an array of objects representing products.
- Build a program to generate an HTML product list from the array.
- The product list should include a “Buy” button.
- The “Buy” button can simply show an alert, but it must show product information.
That last bit was what we talked about this week. We’ve discussed it before, but it bears repeating. The problem is that (a) all of the buttons share the same code for creating the onclick function, (b) the onclick function takes no parameters, but (c) we have to be able to grab the data that is specific to the button that was created. There are two primary ways to do this:
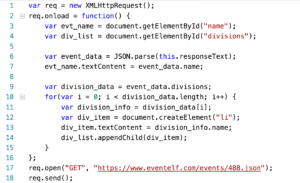
1) Store the data on the HTML element
When you create the button, attach extra data to the HTML button element either containing the whole product object, or at least the code of the product so you can look it up. Then, use the “this” implicit parameter within your function to refer to the product.
2) Create a new scope to store the information, and create the onclick function in that scope. This way, any information present in that scope will be available within the onclick function.
The homework this week is to type out two programs that illustrate this point. Please take some time to think through the programs and understand how they work. Then you can implement the ideas in the project for the week. Please bring both these typed out programs and the work on your project so far to class next week.
Program 1 (attaching information to the button) – HTML and Javascript
Program 2 (using a new scope) – Javascript (HTML is the same)
Electronics
I’m glad everyone got their tone generator working in class! This week, we covered the differences between making light outputs and sound output. The two big differences were that (a) we used a capacitor to convert our DC Biased oscillations into pure AC oscillations, and (b) we calculated the power output in watts, because the speakers have a resistance to them. We didn’t actually do the calculations in class, but they are just the same as the calculations previously – the current to the headphones times the voltage across the headphone’s resistance. Some of you had really loud projects – I would suggest increasing the output resistor in that case. Even though the picture is with a 9V battery, I actually designed the circuit around a 5V source, and didn’t think about what the adjustment would be. You might take a look at the calculations and retry them for a 9V source to see just how much power is flowing through there.
This week, read Chapter 21 and do the exercises. NOTE – even if you read the chapter last week, you should re-read it this week, as it is quite different.
Calculus
This week was L’Hospital’s Rule. Read and do the homework on chapter 28. I will try to post the answers for Chapter 21 later this week.